آموزش ساخت پوستری جالب برای شهری قدیمی در فتوشاپ
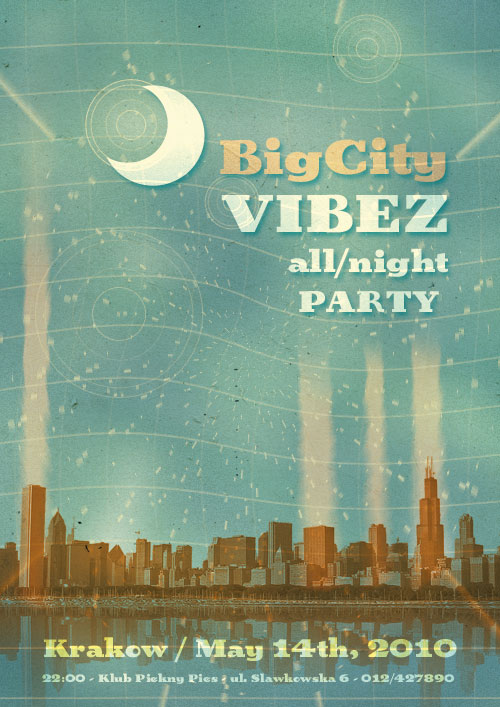
نتیجه نهایی
آنچه که در پایان این آموزش ایجاد خواهید کرد!

تصاویر دیجیتالی عمدتا به نرم افزار استفاده شده برای ساخت آنها بستگی دارند. با در نظر گرفتن ماهیت ساده و مبتنی بر پیکسل فتوشاپ، کارهای هنری همیشه عالی به نظر می رسند، بنابراین، یادگیری نحوه ی پیاده سازی تغییرات تصادفی طبیعت در شاهکارهای دیجیتالی مان مهم می باشد.در این مقاله، یک پوستر جالب برای شهری قدیمی خواهیم ساخت که این سبک کاری امروزه خیلی رایج می باشد.
محتویات آموزش
در این آموزش، از یک بافت و یک تصویر استفاده خواهیم کرد. دو مورد زیر، لینک های دانلود می باشند:
- بافت مقوای نازک
- افق مرئی شیکاگو
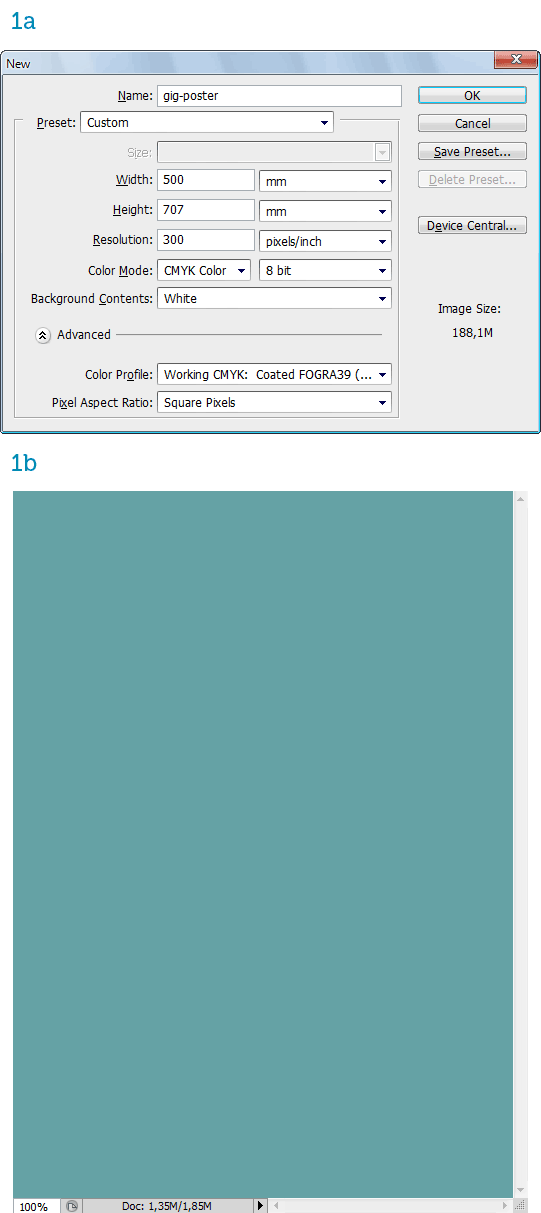
مرحله ۱
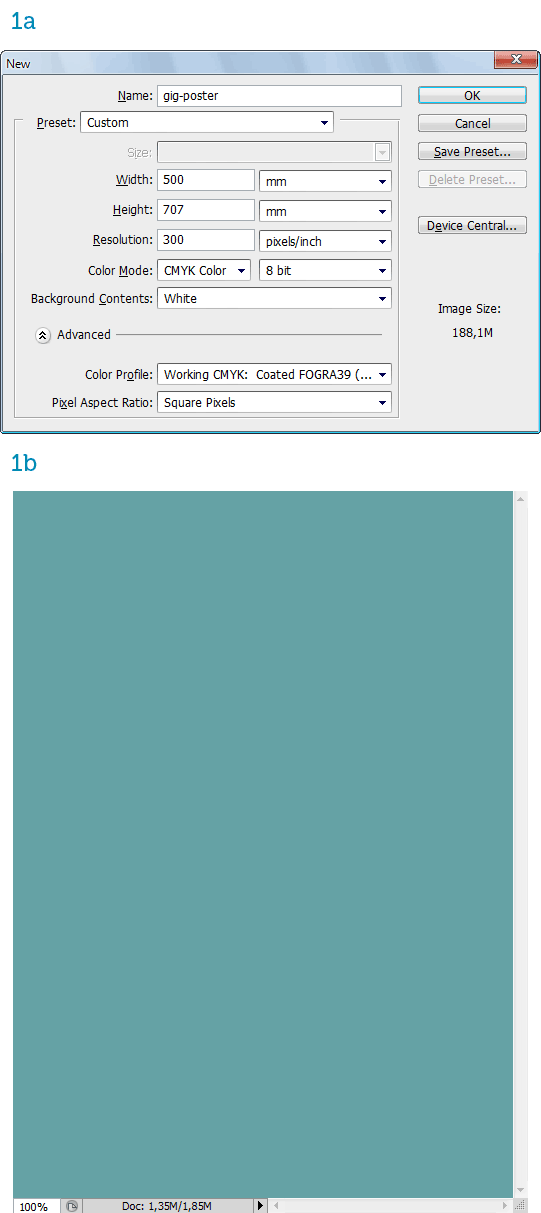
یک سند جدید در فرمت B2 ایجاد کنید که از قدیم در رابطه با پوسترها می باشد. اندازه ی این سند ۵۰۰×۷۰۷ میلی متر می باشد و از آنجاییکه این طرح را برای چاپ طراحی می کنیم، باید حالت رنگ CMYK و ۳۰۰ pixels/inch را انتخاب کنید (۱a). طرح را با سایه رنگ سبز مایل به آبی متوسط رنگ آمیزی کنید (۱b).
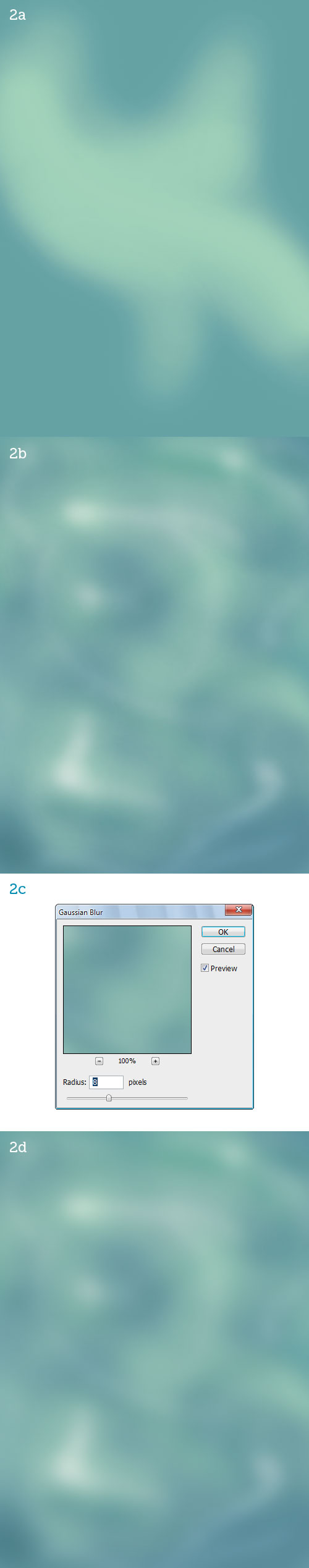
 مرحله ۲
مرحله ۲
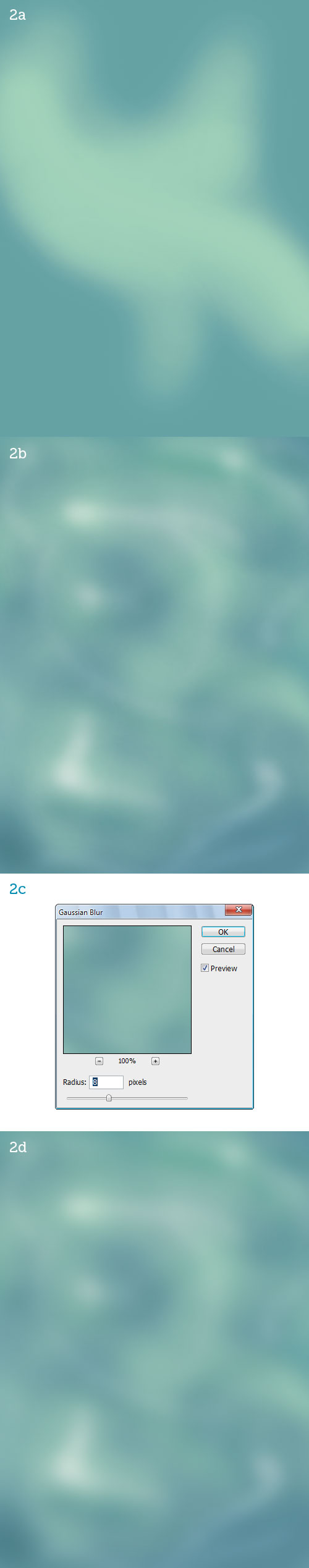
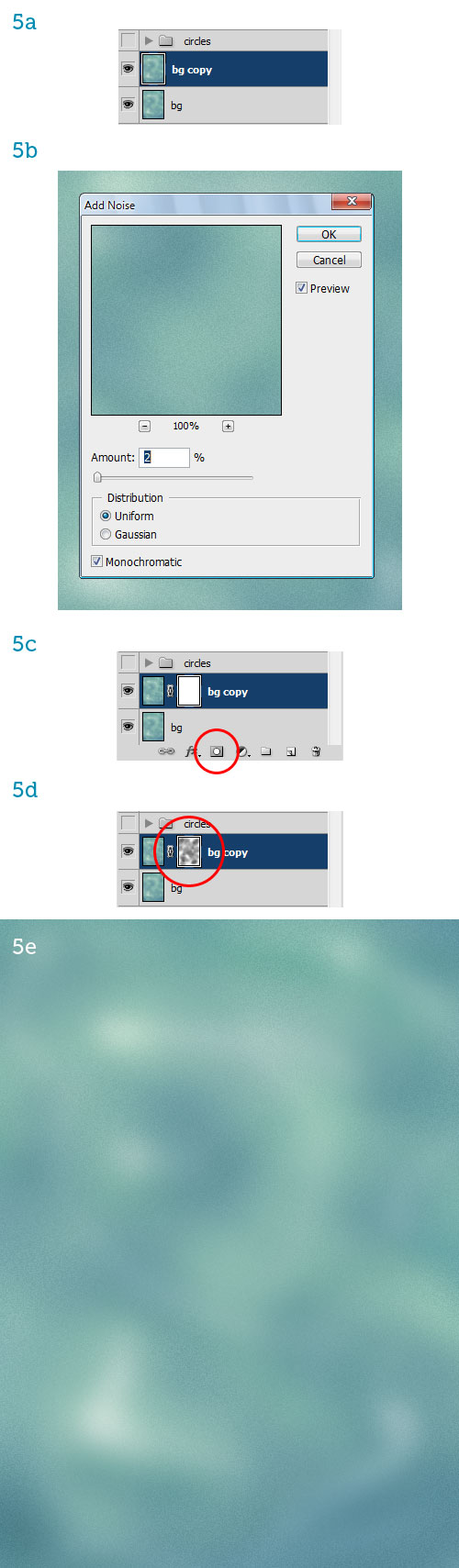
برای فعال سازی ابزار براش، B را فشار دهید و براش خیلی بزرگ، مدور و لبه نرم انتخاب کنید. سایه ی آبی- سبز روشن را برداشته و شروع به رنگ آمیزی بی قاعده ی طرح نمایید (۲a). از hue های مختلف، هم آبی روشن و هم آبی تیره استفاده کنید و برای ایجاد طرح مبهم از حرکت های چرخشی، قطر براش را تغییر دهید (۲b). به مسیر Filter > Blur > Gaussian Blur رفته و از مقدار به حد کافی بزرگ برای هموارسازی طرح استفاده کنید و هر رد براش نامناسب مرئی را که ممکن است داشته باشید، حذف کنید. (۲c, 2d).
 مرحله ۳
مرحله ۳
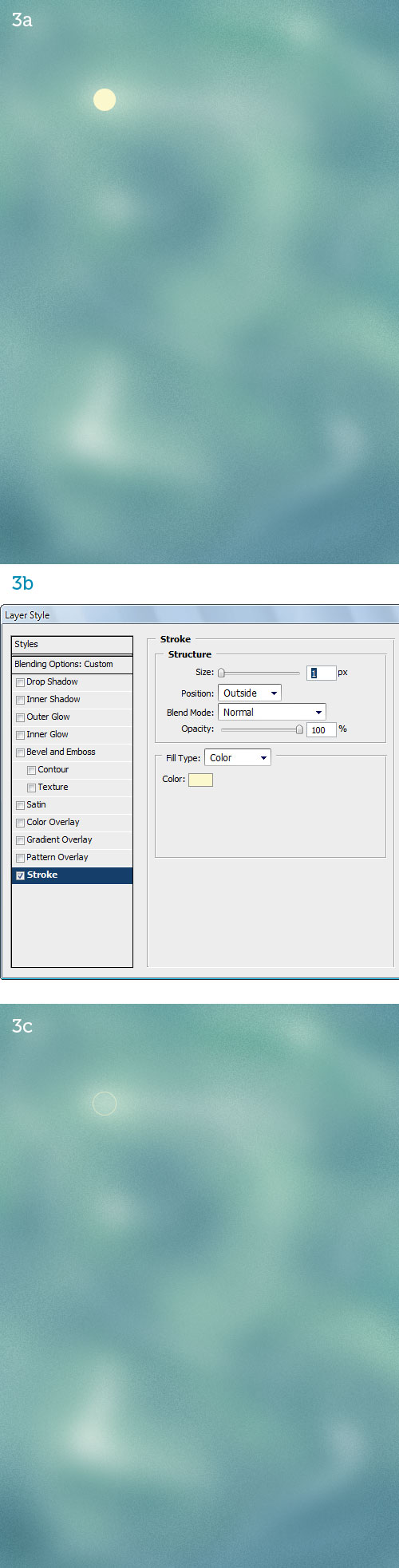
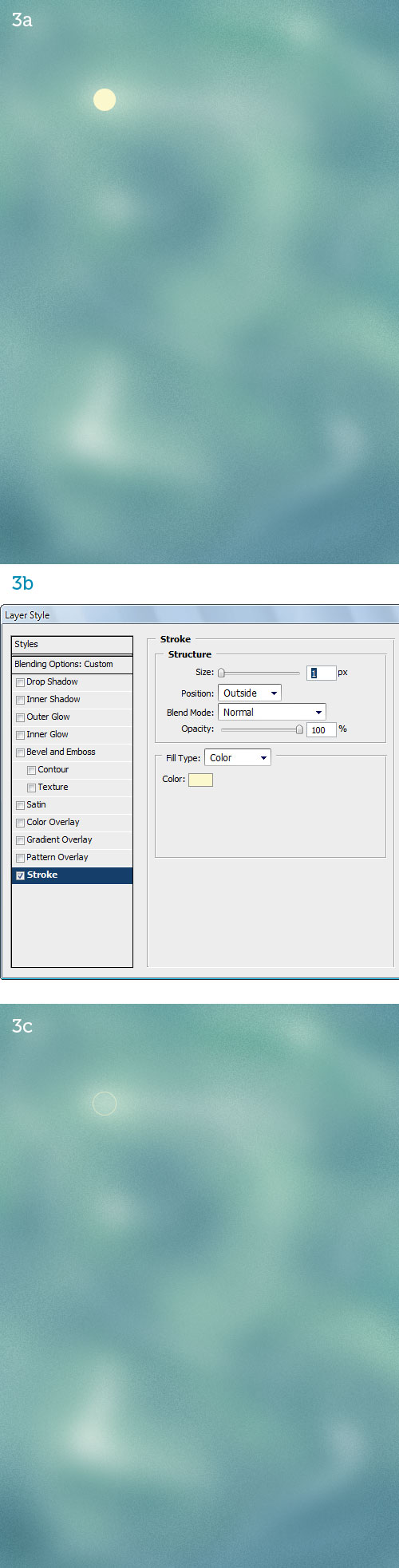
رنگ زرد روشن را انتخاب کرده و یک دایره ی کوچک روی لایه ی مجزا ایجاد کنید (۳a). برای باز کردن پنجره Layer Style روی لایه دابل کلیک نمایید و ۱px Stroke را در همان رنگ اضافه نمایید (۳b). همزمان رنگ لایه را به صفر کاهش دهید، بنابراین تنها stroke (رد) قابل مشاهده خواهد بود. میزان شفافیت (opacity) را نیز ۵۰% کاهش دهید (۳c).
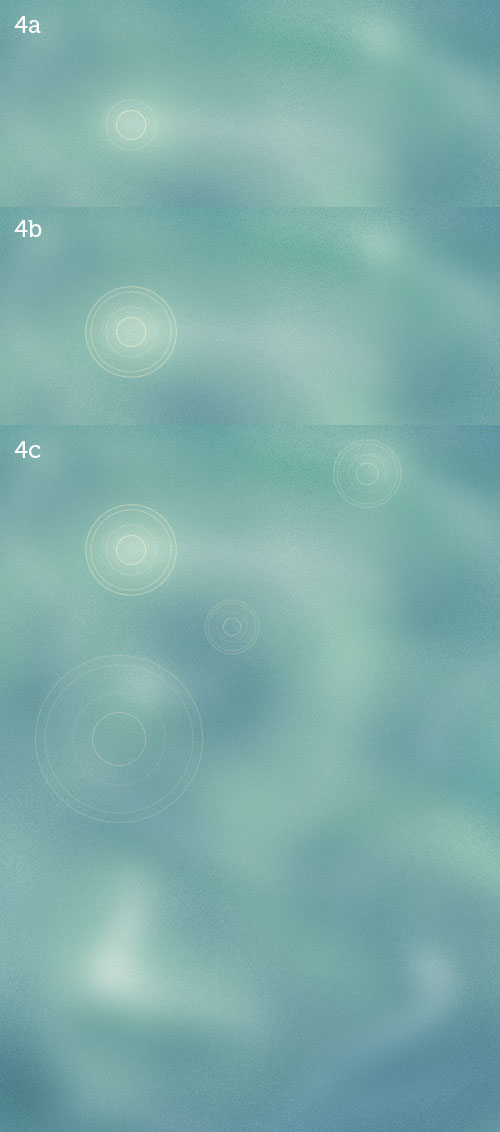
 مرحله ۴
مرحله ۴
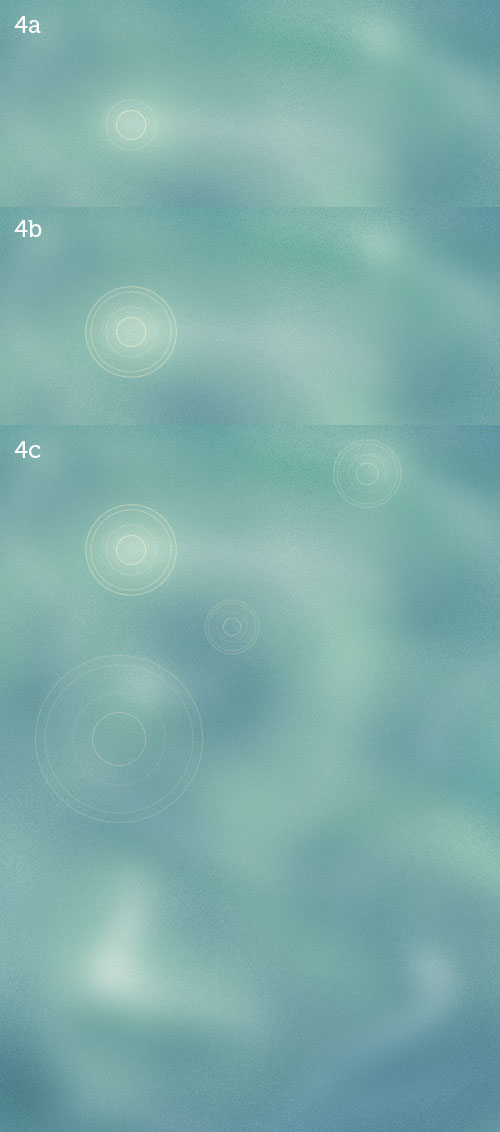
سه بار دایره را کپی نمایید و میزان شفافیت کپی ها را تغییر دهید. رنگ بزرگترین دایره نباید صفر باشد بلکه باید ۱۰% باشد (۴a, 4b). 4 دایره را با هم ادغام نمایید و تعدادی از کپی ها را در بالاترین بخش طرح پخش نمایید، آنها را مقیاس گذاری نموده و شفافیت آنها را کم یا زیاد نمایید (۴c).













 پاسخ با نقل قول
پاسخ با نقل قول













علاقه مندی ها (بوک مارک ها)