ورود از طریق حساب کاربری شبکه های اجتماعی در وردپرس با پلاگین Janrain
ورود از طریق حساب کاربری شبکه های اجتماعی، نوآوری شگفت انگیزی است که به کاربران اجازه می دهد برای اتصال به یک سایت از اطلاعات شبکه اجتماعی خود استفاده کنند. این فناوری کاملا از فرایند خسته کننده ی دوباره وارد کردن آدرس پست الکترونیکی، انتخاب نام کاربری، کلیک روی لینک تایید … اجتناب می کند و نیز بدین معنی است که احتمال دارد کاربران به مراتب پیشنهادات و نظرات سازنده تری ارایه دهند، چون دیگر ناشناس نخواهند بود.
مسلما، این امکان برای همه موقعیت ها و وب سایت مناسب نیست، و شما هنوز هم باید یک روش جایگزین برای کسانی که پروفایلی در شبکه های اجتماعی ندارند ارایه دهید. هر چند به طور کلی، شاید بتوان با خیال راحت گفت که اجازه دادن به افراد برای ثبت نام یا ورود به سایت تان تنها با یک کلیک، روش خوب و مناسبی است.
پس با این حساب چگونه می توانیم یک پلاگین با امکان ورود با اطلاعات شبکه اجتماعی به وبلاگ وردپرس خود بیافزاییم؟ به سادگی، Janrain اینجاست تا با یک طرح پایه رایگان – که به شما امکان داشتن بیش از ۲،۵۰۰ کاربر را می دهد – به کمکتان بیاید. شک دارم بسیاری از ما نیاز به تعداد بیشتری داشته باشیم. هنگامی که زمان برایتان مهم باشد، به راحتی می توانید به یکی از طرح های پولی ارتقایش دهید.
چه کاری باید انجام دهیم؟
در مرحله اول، بخش ورود به سایت (Login) مهم ترین بخش است. شما ویجت ساده ای را تهیه می کنید که هم می توان در صفحه تعبیه کرد، و هم می توان به صورت پاپ آپ در باکس کوچکی طراحی کرد تا هنگام کلیک روی لینک ظاهر گردد.
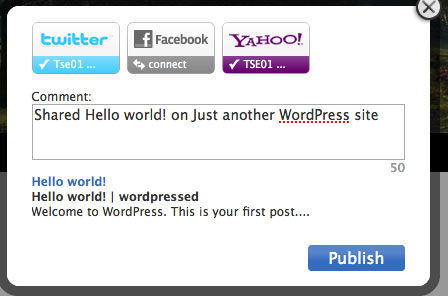
در بخش نظرات سایت نیز یک لینک اشتراک گذاری ایجاد می کنید. هنگامی که کاربران بر روی آن کلیک می کنند، می توانند نظرات خود را به اشتراک بگذارند.
یکی از ویژگی هایی که Janrain را از رقبای خود متمایز می کند توانایی ارسال یا به اشتراک گذاری آیتم ها برای شبکه های مختلف به صورت همزمان است – چیزی که Share کنندگان وسواسی را واقعا خوشحال خواهد کرد.
راه اندازی
حال، به شما یادآوری می کنم که این پلاگین با یک کلیک نصب نمی شود! با توجه به این واقعیت که سایت شما آدرس ایمیل کاربران را دریافت نموده و از API های پیچیده استفاده خواهد کرد، نیازمند ایجاد یک حساب کاربری در Janrain می باشید. همانطور که اشاره کردم، با طرح رایگان تا ۲،۵۰۰ کاربر شبکه اجتماعی، و تا ۶ ارائه دهنده (فیس بوک،گوگل و …) را می توان پوشش داد.
به هر حال، در اینجا نحوه شروع شرح داده شده است:
به سایت JanRain رفته و یک حساب جدید ایجاد کنید. در اینجا یک لینک مستقیم به طرح پایه قرار می دهیم. به منظور ایجاد یک حساب کاربری نیازمند مشخصات شبکه اجتماعی خود هستید. چون اکانت رایگان محدود به یک سایت است، به لحاظ فنی می توانید چندین حساب ایجاد کنید، اما مطمئن شوید که با یک ایمیل متفاوت در شبکه های اجتماعی مورد استفاده تان ثبت نام کرده اید.
اطلاعات تماس و درخواست جدید خود را وارد کنید. (سایتی که شما روی آن از این پلاگین استفاده خواهید کرد انتخاب خوبی است، هر چند که اهمیتی به آن صورت ندارد).
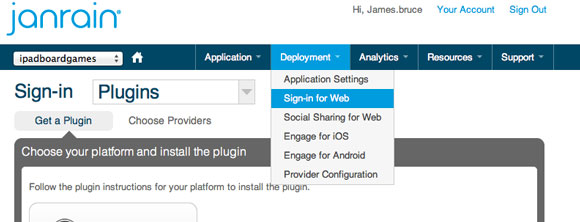
روی Get Started کلیک کرده و سپس روی Sign-in for web از منوی Deployment کلیک کنید.
تغییر پلاگین ها در منوی کشویی که در حال حاضر ویدجت خوانده می شود:
شما می توانید این افزونه را هر زمان که خواستید روی وبلاگ خود نصب کنید، بنابراین تب دیگری در صفحه admin وبلاگتان باز کرده و به دنبال پلاگین Janrain Engage بگردید. همزمان، روی Next کلیک کنید تا صفحه انتخاب ارائه دهندگان نمایان شود. در این صفحه، می توانید تا ۶ سرویس که کاربران را قادر می سازد به سیستم وارد شوند را انتخاب کنید.
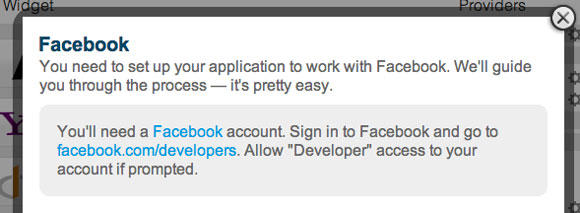
به طور پیش فرض، چند مورد برایتان انتخاب شده است. اگر شما مایل به اضافه کردن سرویس های پر استفاده و محبوب مانند توییتر و یا فیس بوک باشید، باید درنظر داشته باشید که مراحل نصب اضافی به شکل ایجاد APP فیس بوک یا توییتر مورد نیاز خواهد بود. این فرایند آنطور که به نظر می رسد چندان هم رعب آور نیست، و دستورالعمل های Janrain به شما در طول فرآیند کمک خواهند کرد. من هم در اینجا یک دستورالعمل سریع به شما آموزش می دهم.
دستورالعملها را به منظور صدور مجوز دسترسی توسعه دهنده به حساب فیس بوکتان دنبال کنید. اگر شما از قبل حساب فیس بوک ندارید، به منظور ایجاد یک APP فیس بوک، حتما نیاز به یک حساب فیس بوک برای خود خواهید داشت.
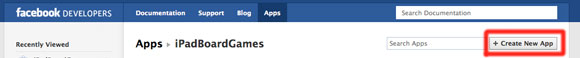
در این مرحله روی دکمه ی Setup a new application کلیک کنید. این دکمه در بالا و سمت راست صفحه (در فیس بوک، نه در صفحه Janrain) قرار دارد.
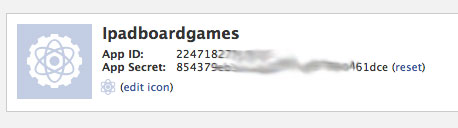
یک نام جدید به برنامه خود اختصاص دهید – همین نامی که برای Janrain برگزیده اید بهترین انتخاب است. در مرحله ی بعد به صفحه جزئیات برنامه خود هدایت می شوید. به صفحه راه اندازی Janrain برگشته، Next را کلیک کنید. از شما خواسته می شود تا APP ID و APP Secret key را وارد کنید، می توانید این موارد را در بالای صفحه جزئیات برنامه خود پیدا کنید.
آنها را یک به یک کپی کرده و سپس روی next کلیک کنید.
مراحل مشابهی برای توییتر و یا هر یک از ارائه دهندگان دیگر که با آیکون دنده در صفحه نمایش انتخاب ارائه دهنده Janrain نشان داده شده است وجود دارد. در حال حاضر اجازه دهید پروژه را ذخیره کنیم.
گام نهایی: روی گزینه Deployment -> Application Settings کلیک کرده و نام دامنه خود را به لیست سفید دامنه اضافه کنید.
بسیار خب، همه مراحل انجام شد!
توجه : صفحات پیکربندی ممکن است کمی متفاوت از زمان نگارش این مقاله باشد، چون Janrain برای فعال کردن سفارشی سازی بیشتر ویدجت ها برنامه ریزی کرده است.
پلاگین وردپرس

با فرض اینکه پلاگین وردپرس را دریافت و فعال کرده اید، به بخش جدید Janrain در نوار جانبی تان نگاه کنید. روی لینک راه اندازی کلیک کرده و کلید API خود را وارد کنید. می توانید این کلید را از صفحه Deployment -> Application Settings نیز که هنوز هم باید باز باشد بدست آورید. این گزینه در سمت راست، که کلید (Secret) API خوانده می شود قرار دارد. این کلید را در صفحه Admin وردپرس کپی کنید، در این صورت یک صفحه جدید از گزینه ظاهر خواهد شد.
پیشنهاد می کنم تیک همه گزینه ها را در این صفحه بزنید، و همچنین محلی برای لینک ورود به بخش نظرات در نظر بگیرید به طوری که کاربرانی که نظر می دهند متوجه شوند که می توانند از حساب شبکه های اجتماعی خود نیز برای ورود استفاده کنند.
اگر قبلا تنظیم نشده، مطمئن شوید که گزینه هر کسی می تواند ثبت نام کند بر روی صفحه گزینه های عمومی وردپرس فعال باشد. من همیشه در این مرحله اشتباه کرده و دوباره بررسی می کنم. این گزینه به طور پیش فرض فعال نیست.
به همین سادگی! باید منتظر دیدن افراد بسیار بیشتری در تعامل با سایت تان باشید که دیگر لازم نیست در هر مراجعه ایمیل خود را وارد نمایند.
منبع : makeuseof
گویاآی تی

















 پاسخ با نقل قول
پاسخ با نقل قول


علاقه مندی ها (بوک مارک ها)