نحوه استفاده از ابزار كمند چند ضلعی
ابزار Polygonal Lasso به شما امكان ایجاد انتخاب*هایی با خطوط راست را می*دهد. بطوریكه می**توانید محیط*های هندسی مختلفی را ایجاد كنید. البته امكان انتخاب محیط*های منحنی وجود ندارد.
باز كردن فایل
گزینه File\Open را برای باز كردن فایل مورد نظر انتخاب كنید یا با انتخاب آیكون File Browser در نوار Options و دو بار كلیك روی تصویر، آن را باز كنید.
انتخاب ابزار Polygonal Lasso (كمند چندضلعی)
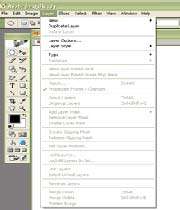
ابزار Lasso را انتخاب كرده و در حالیكه دكمه ماوس را بر روی آن نگه داشته*اید ابزار Polygonal Lasso را از منوی كشویی كه نمایان می*شود انتخاب كنید. توجه داشته باشید كه ابزار انتخاب شده در دكمه جعبه ابزار و در نوار Options در بالای صفحه دیده می*شود.
تعیین اولین نقطه
مكان*نما را بر روی محل مورد نظر در تصویر برده و برای تعیین محل اولیه و نقطه شروع در آن كلیك كنید. بعد از تعیین نقطه شروع، توجه كنید كه یك خط مستقیم در امتداد بین نقطه اول و مكان*نمای ماوس بوجود می*آید. این خط نشان دهنده خط انتخابی است كه هنگام كلیك در محل مكان نما ایجاد می*شود.
افزودن نقاط مورد نیاز دیگر
در دیگر محل*های تصویر كلیك كرده و در صورت نیاز نقاط دیگری را انتخاب كنید تا محیط انتخابی*تان تكمیل شود.
اتمام انتخاب
برای تعریف یك محیط بسته، می*توانید با برگرداندن مكان*نما بر روی نقطه شروع و كلیك در آن، ناحیه انتخاب شده را ببندید. البته می*توانید دو بار كلیك كنید و یا در حالیكه كلید Ctrl را پائین نگه داشته*اید كلیك كنید تا نقطه جاری به نقطه شروع متصل شود. پس از انجام این كار، فرایند انتخاب تكمیل می*شود.
* توجه *
استفاده از كلید Shift برای زاویه*های راست
برای آنكه زوایای خطوطی كه با ابزار Polygonal Lasso ترسیم می*شوند مضربی از 45 درجه باشند (مثلاً 45، 90، 135 و...)، هنگام استفاده از این ابزار كلید Shift را پائین نگه دارید.
انتخاب*های منظم
ابزار Lasso را به جای Polygonal Lasso انتخاب كنید تا امكان ترسیم یك انتخاب به شكل آزاد داشته باشید. در حالیكه از ابزار Polygonal Lasso استفاده می*كنید می*توانید با فشردن و پائین نگه داشتن كلید Alt (در ویندوز ) و یا كلید Option (در مكینتاش) به ابزار Lasso سوئیچ كنید و با رها كردن این كلیدها مجدداً به حالت polygonal باز گردید















 پاسخ با نقل قول
پاسخ با نقل قول
































































علاقه مندی ها (بوک مارک ها)