آشنایی با برنامه Kompozer –نرم افزار رایگان طراحی سریع صفحات وب
اگر مانند نگارنده از علاقه مندان طراحی وب سایت یا وبلاگ هستید حتما برای شما هم پیش امده که گاهی اوقات که می خواهید چند صفحه ساده را با هم طراحی کنید با مشکل کد نویسی زبان HTML آن هم به دفعات و به صورت مکرر برای ساخت جداول،قراردادن تصاویر،ساخت فرم ها و بقیه عناصر معمول صفحات وب مواجه شده اید.
گاهی اوقات بهتره که از نرم افزاری رایگان برای طراحی آسان و سریع صفحات وب که می تواند شما را از شر مشکلات کد نویسی نجات دهد استفاده کنید.به طور خاص نگارنده در این مقاله قصد معرفی نرم افزار کاربردی KompoZer را دارد.این برنامه به دلیل حجم کوچک برنامه برای بسیاری از کاربران و طراحان برنامه محبوبی است.بعضی از طراحان از برنامه Dreamweaver استفاده می کنند ککه البته رایگان نیست.برنامه دیگر برای این منظور CoffeeCup است که حجم برنامه بیشتر از KompoZer است.در برنامه KompoZer شما این امکان را دارید فایلهای ساخته خود را به راحتی بر روی حافظه قابل حمل ریخته و به هر رایانه ای که مد نظرتان است منتقل کنید.اگر دوست دارید سریع صفحات خود را طراحی کنید برنامه را اجرا کنید و با ما در این مقاله همراه باشید. برنامه طراحی وب رایگان با هر آنچه که مورد نیاز شماست
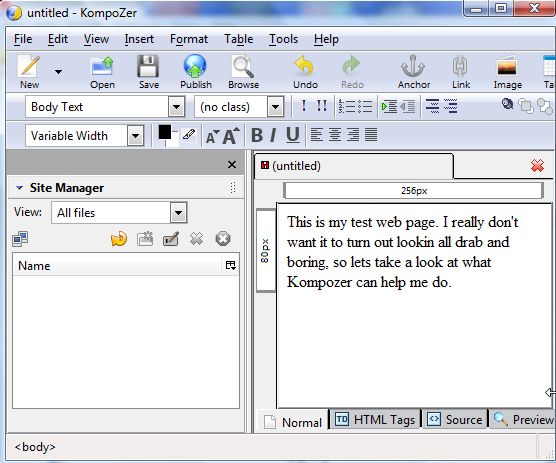
اولین نکته در مورد KompoZer که توجه شما را به خود جلب میکند دوستانه بودن رابط کاربری و استفاده آسان برای اکثر کاربران از آن است.تقریبا تمام گزینه ها در صفحه اصلی گذاشته شده است.و گزینه ها دیگر که کمتر ضروری اند را به خوبی در دیگر صفحات سازماندهی شده اند مانند طراحی جدول ها،فرمها و لینک ها.صفحه اولی برنامه دارای دو بخش site explorer یا طراحی و composer یا ساختن صفحه است.بنابراین طراحی کلی صفحه وب شما به طور مناسبی انجام گرفته و می توانید نهایتا صفحه طراحی شده را در یک پنجره به طور کامل مشاهده کنید.
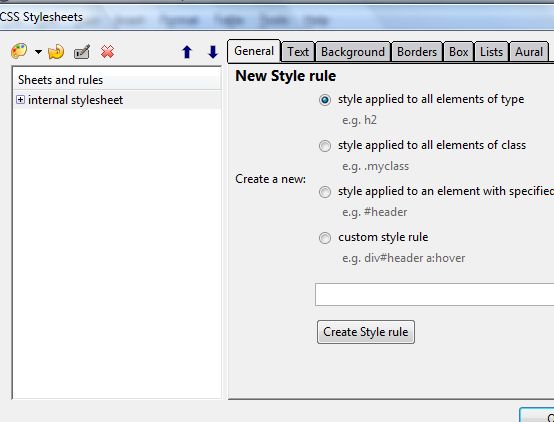
البته، KompoZer اگر بر اساس استاندارد های طراحی وب ۲ طراحی نشده بود برنامه بدرد بخوری نبود اما با کمک قابلیت CSS Stylesheets برنامه، شما می توانید سبک های ویژه وب ۲ را برای عناوین ،متون،پاراگرافها و دیگر عناصر صفحه بدون داشتن دانش از کدنویسی CSS طراحی داشته باشید(اگرچه کمی دانش هم سودمند خواهد بود) فقط عنصر مورد نظر خود را انتخاب کنید و تنظیمات پیکربندی را برای آن انجام دهید.
برای مثال،در اینجا ما تنظیمات مربوط به سر تیتر را با استفاده از فونت Arial و فونت متوسط انجام داده ایم.همانطور که میبینید این تنظیمات دارای جزئیات زیادی است که بدون نیاز به دانش کدنویسی CSS میتواند این تنظیمات را انجام دهید.
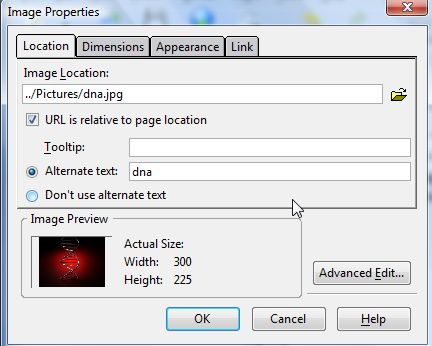
اگر شما قصد نوشتن مطالب یک صفحه وب مانند متون (چیزی مثل وبلاگ نویسی)را دارید که در این حالت یک تصویر سر تیتر با متن دور و بر آن در سمت راستش میتواند باشد،نیاز دارید به روش ساده ای تصویر مورد نظر را به فایلی که صفحه وب از آن به عنوان منبع استفاده می کند قرار دهید و همچنین با روش ساده ای عکس را به فرمت مورد نیاز درآورده و در صفحه وب قرار دهید.تمام این مراحل را Kompozer به سادگی انتخاب عکس مورد نظر توسط شما برای شما انجام می دهد.
وقتی در رایانه تان به دنبال عکس می گردید و آن را انتخاب میکنید برنامه عکس را در دایرکتوری “Pictures” در پوشه پروژه طراحی قرار می دهد .همچنین در صفحه انتخاب می توانیم متن مورد نظر خود را وارد کنیم و هر گونه یاداداشت اضافی که در صفحه به صورت popup به نمایش در خواهد آمد.
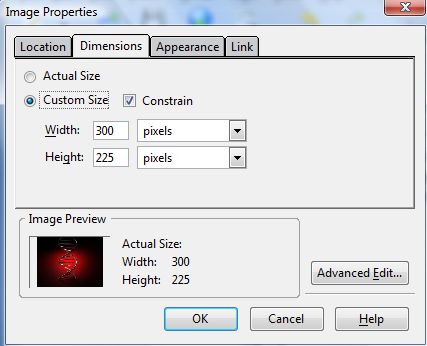
جالب ترین قسمت انتخاب تصویر در برنامه Kompozer این است که نیازی به باز کردن تصویر در یک ویرایش گر تصویر برای تغییر سایز تصویر نیست.چون برنامه یک قسمت ویژه (که بسیار شبیه به انتخاب عکس در برنامه WordPressاست) دارد که شما به سادگی میتوانید عرض و ارتفاع عکس و کلا ابعاد را جوری تنظیم کنید که تصویزتان دچار افت کیفیت نشده یا از شکل اصلی خود خارج نشود.
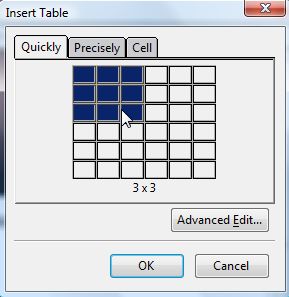
مرحله گام به گام انتخاب جدول هم واقعا ساده است! در حالی که اغلب طراحان وب امروزی از زبان CSS برای ایجاد صفحات استفاده میکنند،از جداول برای داشتن مکانی که تنظیمات و فرمت مجزایی نسبت به سایر عناصر استفاده میکنند.هنگامی که نوع جدول مورد نظرتان را مشخص کردید تنظیمات آن به لطف برنامه و با استفاده از تنظیمات جدول بسیار راحت و آب خوردن است!
به عنوان شخصی که جداول پیچیده و مختلفی طراحی کرده ام از سهولت کار با این برنامه در طراحی جداول کاملا شگفت زده شدم.کافیست مرزها را مشخص کرده،فاصله از چپ و راست خطوط جدول را در صفحه تنظیم کرده و دیگر ابزار های قالب بندی جدول را طبق الگوی مورد نظر خود به برنامه بدهید جدول شما آماده است!بدون نیاز به کد پیچیده HTML و بدون نیاز به نگهداشتن برچسب های خاص هر سطر و هر سلول جدول(row and cell tags)
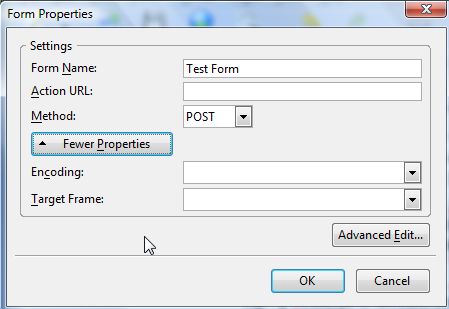
قرار دادن فرم ها هم کار ساده ای است.البته نیاز به یک آدرس ویژه برای دریافت فرم های تکمیل شده و ارسالی دارید که فرم ها را به آن آدرس بفرستد.مرحله گام به گام طراحی فرم به شما این امکان را میدهد که عناصر دلخواه فرم خود را انتخاب کرده و فیلد های مخصوص نوشتن متن و دکمه ها و … را آماده کرده و همگی را با هم به شکل یک فرم درآورده و در صفحه قرار دهید.
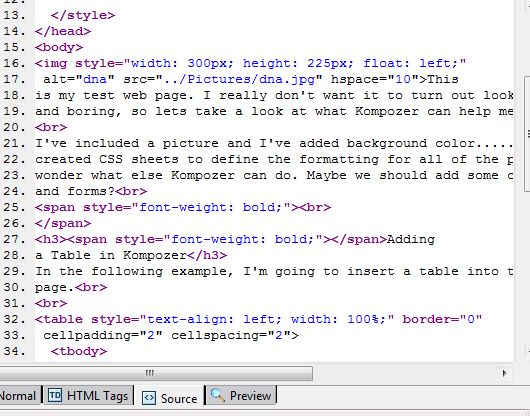
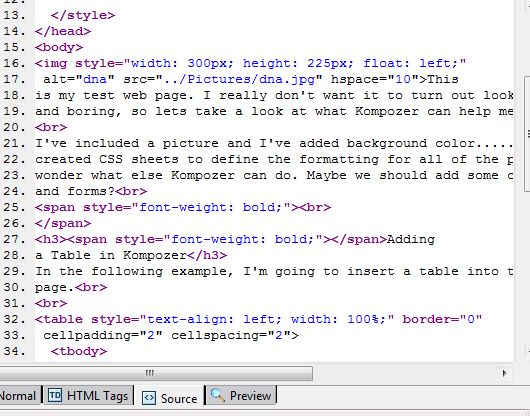
هنگامی که با کمک این برنامه صفحه آزمایشی خود را طراحی کردم نوبت به راستی آزمایی با کمک استفاده از کدهای HTML سورس فایل بود.دستیابی به این کدها از طریق انتخاب دکمه “source” در پایین صفحه امکان پذیر است.یکی از دلایلی همیشه من از استفاده از برنامه های طراحی رایگان اجتناب می کردم این بود که برای اتصال صفحات و تکمیل طراحی نیاز به سر و کله زدن با حجم زیادی از کد های تولید شده توسط برنامه داشتم.شاید اگر شما یک متن را در برنامه Microsoft Word به صورت “save as HTML” ذخیره کرده و فایل حاصل را باز کنید متوجه منظور من بشوید(فایل پر از کد های برنامه نویسی و پیچیده است.)به هر حال کلیک بر روی “source” این صفحه کدنویسی شده را باز می کند

اولین نکته ای که دریافتم این بود که کد ها چه قدر تمیز و قابل فهم قالب بندی شده اند.کدها فقط شامل کدهای اصلی می شدند که وظیفه پیکربندی تنظیماتی را که برای عناصر مختلف(فونت،تصویر،فرم،جدول و …) انجام داده بودیم بر عهده داشتند.همانطور که در خط دستورات می بینید هیچ کد نامفهومی مثلا برای تصویر یا جدول در بین دستورات نیست.طوری که فکر می کنید یک برنامه نویس با تجربه این دستورات را نوشته نه یک برنامه!قالب بندی کد ها نیز درک و خواندن آن ها و دنبال کردن کد ها را آسان می سازد.

اگر مشتاقید که هر چه زودتر صفحه وب ایجاد شده خود را ببینید کافیست بر روی دکمه“Preview” در پایین صفحه کلیک کرده و در صفحه پیش نمایش می توانید صفحه طراحی شده را آنطوری که در مرورگر وب به نمایش در می آید مشاهده نمایید. اینجا صفحه طراحی شده من را همراه با یک تصویر،یک سر تیتر و جدولی نامرئی! که قصد دارم آن را در فضای خالی میان متن قرار دهم ملاحظه میکنید.این پیش نمایش دقیقا همان چیزی است که در صفحه طراحی،طراحی کرده ام:بدون هیچ گونه فاصله اضافی یا تورفتگی عجیب و غریبو جابجایی متن یا تصویر.مشکلات نا امید کننده و تکراری که در نسخه قدیمی FrontPage(به عنوان یک ویرایشگر صفحات وب) عادی و متداول بود!
در مجموع،پس از کار با برنامه Kompozer شیفته اش شدم!بارها نیاز به ساختن سریع صفحات ساده برای دامنه های مختلف و طراحی بوده ام و این ابزار به ما سرعت و انعطاف لازم برای ساخت صفحات وب را با بهره گیری از زبان CSS و بی نیازی از تایپ دستی کد ها با دست می دهد.
آیا شما از برنامه طراحی وب خاصی استفاده می کنید؟آیا تا کنون از Kompozer استفاده کرده اید؟
منبع:makeuseof




















 پاسخ با نقل قول
پاسخ با نقل قول

علاقه مندی ها (بوک مارک ها)