نحوه ساخت یك گالری وب
ویژگی Web Photo Gallery فتوشاپ یكی از بزرگترین روش*ها برای ایجاد یك صفحة وب است كه شامل عكس*های كوچكی است كه در یك پوشه قرار دارند و هر كدام به یك عكس بزرگ لینك شده*اند. هر شخصی كه می*خواهد پوشه*ای از عكس*های خود را به وب منتقل كند می*تواند از این شیوه استفاده كند. این شیوه در واقع تكنولوژی Actions فتوشاپ را بكار می*گیرد. كاربران تصاویر را داخل یك پوشه قرار می*دهند، پارامترهای مربوطه را تعیین می*كنند و كار را شروع می*كنند. اسكریپت اجرا شده و همه چیز در یك چشم به هم زدن درست می*شود. ایجاد كد مربوطه، بهینه سازی تصاویر و كوچك كردن و ایجاد تمامی لینك*های مربوطه و مورد نیاز در این قسمت انجام می*شود.
انتخاب Web Photo Gallery
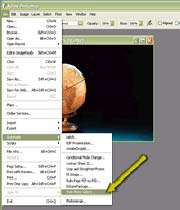
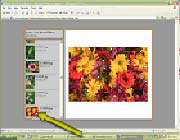
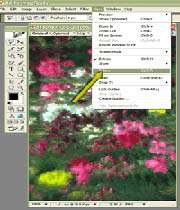
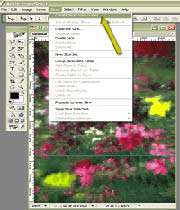
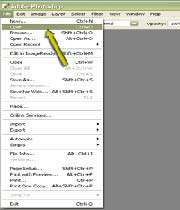
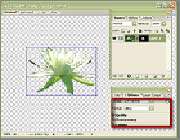
در فتوشاپ گزینه File\Automate\Web Photo Gallery را انتخاب كنید تا كادر محاوره*ای Web Photo Gallery باز شود. یك محیط طرح بندی صفحه را از منوی كشویی Styles انتخاب كنید. عكس*های كوچك را در طرف راست كادر محاوره*ای مشاهده كرده و نتایج را ارزیابی نمائید.
تعیین منبع و مقصد فایل*ها
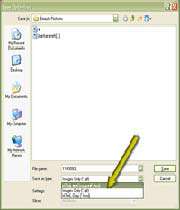
در قسمت Folders بر دكمهBrowser كلیك كنید. سپس به دنبال پوشه*ای بگردید كه عكس*های اولیه شما در آن قرار دارند. گزینه Choose را برای بستن كادر محاوره*ای Select Image Directory كلیك كنید. اكنون در دكمه Destination كلیك كرده و به دنبال پوشه مقصدی كه فایل*های حاصله در آن كپی خواهند شد بگردید. برای انتخاب شدن این پوشه دكمة Choose را كلیك كنید.
نام و تاریخ سایت
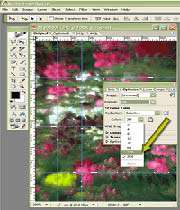
از منوی Options گزینه Banner را انتخاب كرده و در قسمت پائین كادر محاوره*ای، فیلدهای مناسب را پر كنید. از جمله نام سایت، تاریخ و اطلاعات مربوط به عكاس. همچنین می*توانید نوع و شیوه نمایش تاریخ، نوع فونت و اندازه فونت مورد نظرتان را نیز تعیین كنید.
تغییر اندازه تصاویر
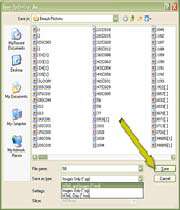
از منوی Options گزینه Large Images را انتخاب كنید تا گزینه*های بیشتری مشاهده شوند. در صورتی كه مایلید تصاویر اصلی كه در نتیجه انتخاب عكس كوچك باز می*شوند تغییر اندازه یابند، گزینة Resize Images را انتخاب كنید. در حالیكه این كادر فعال است می*توانید از منوی كشویی مجاور، اندازه تصویر را انتخاب كرده و مقدار فشرده سازی JPEG را نیز در منوی كشویی JPEG Quality تعیین كنید. برای وارد كردن یك مقدار فشرده سازی معین از منوی JPEG Quality یك مقدار را انتخاب كنید.
تعیین طرح بندی صفحه
از منوی كشویی Options گزینه Thumbnails را انتخاب كنید. برای آنكه از نام فایل یا متن نگهداری شده در قسمت File Info بصورت یك عنوان استفاده شود، گزینة مربوطه را انتخاب كنید. پارامترهای فونت و پارامترهای مربوط به تعداد ستون*ها و ردیف*های صفحة ایجاد شده را نیز تعیین نمائید.
ساخت یك گالری آزمایشی
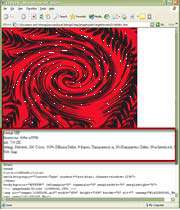
دكمة OK را برای ایجاد گالری كلیك نمائید. فتوشاپ فایل*ها را باز می*كند، فشرده سازی را به آنها اعمال كرده و در نهایت فایل*ها را به پوشه مقصد تعیین شده در مرحله دوم كپی می*كند. پس از اتمام عملیات ساخت گالری، فتوشاپ آنرا در یك مرورگر باز می*كند تا نتیجه نهایی را مشاهده كنید. برای آزمایش لینك*ها و اطمینان از آنكه همه چیز بدرستی كار می*كند بر روی هر یك از عكس*ها كلیك كنید.
*توجه *
ساختار فایل
فتوشاپ چندین فایل و پوشه را در داخل پوشه مقصدی كه در مرحلة 2 تعیین كردید، ایجاد می*كند. تمامی تصاویر در یك پوشه به نام Images نگهداری می*شوند و عكس*های كوچك نیز در پوشه*ای با نام Thumbnails ذخیره می*شوند. یك صفحه HTML جداگانه نیز برای هر تصویر ایجاد شده و در یك پوشه با نام Pages ذخیره می*شوند. صفحه آلبوم عكس اصلی نیز با نام Index.htm می*باشد. هنگام ارسال صفحات آلبوم به سرور دقت كنید تا تمامی این فایل*ها و پوشه*ها به سرور كپی شوند.
سفارشی كردن رنگ*ها
از منوی Options گزینه Custom Colors را انتخاب كنید تا رنگ متن، لینك، پس زمینه و متن مربوط به banner تعیین شود. برای اجرای پنجره انتخابگر رنگ بر روی هر یك از نمونه*ها كلیك كرده و سپس رنگ مورد نظرتان را انتخاب كنید. گزینة Only Web Colors را در انتخابگر رنگ برای اطمینان از انتخاب رنگی كه مناسب صفحات وب است، فعال كنید.


















 پاسخ با نقل قول
پاسخ با نقل قول































































علاقه مندی ها (بوک مارک ها)